 Blender learnin's
Blender learnin's
I've taken time off in 2021 and I'm using some of it to get to grips with a little 3D modelling.
3D media is growing rapidly, on the web and accross the tech industry and in the near future as web developers I reckon be working with 3D files just like we work with videos and photos.
![]() Blender gets a lot of good publicity and it sounds like it has had a lot of recent development to make
it easier than ever to get going with. Also it's completely free! I found some great tutorials
online [link tutorial] and some fun demonstrations [link cool] of the new Blender features and
I felt inspired to dive in.
Blender gets a lot of good publicity and it sounds like it has had a lot of recent development to make
it easier than ever to get going with. Also it's completely free! I found some great tutorials
online [link tutorial] and some fun demonstrations [link cool] of the new Blender features and
I felt inspired to dive in.
Blender provides many tools for creating 3D objects and animations. Here are a few I've found useful so far (there are many, many, more).
- Mesh
- Materials
- Shaders
- Lights
- Physics simulations
- HDRI Environment Backgrounds
- Reflections
- Transparency
- Emmitance lighting
- Displacement maps
- Keyframe animations
- Rigging
Playing with materials, HDRI backgrounds, reflections, soft-body simulations. You can see the orange ball doesn't reflect properly whilst rolling.
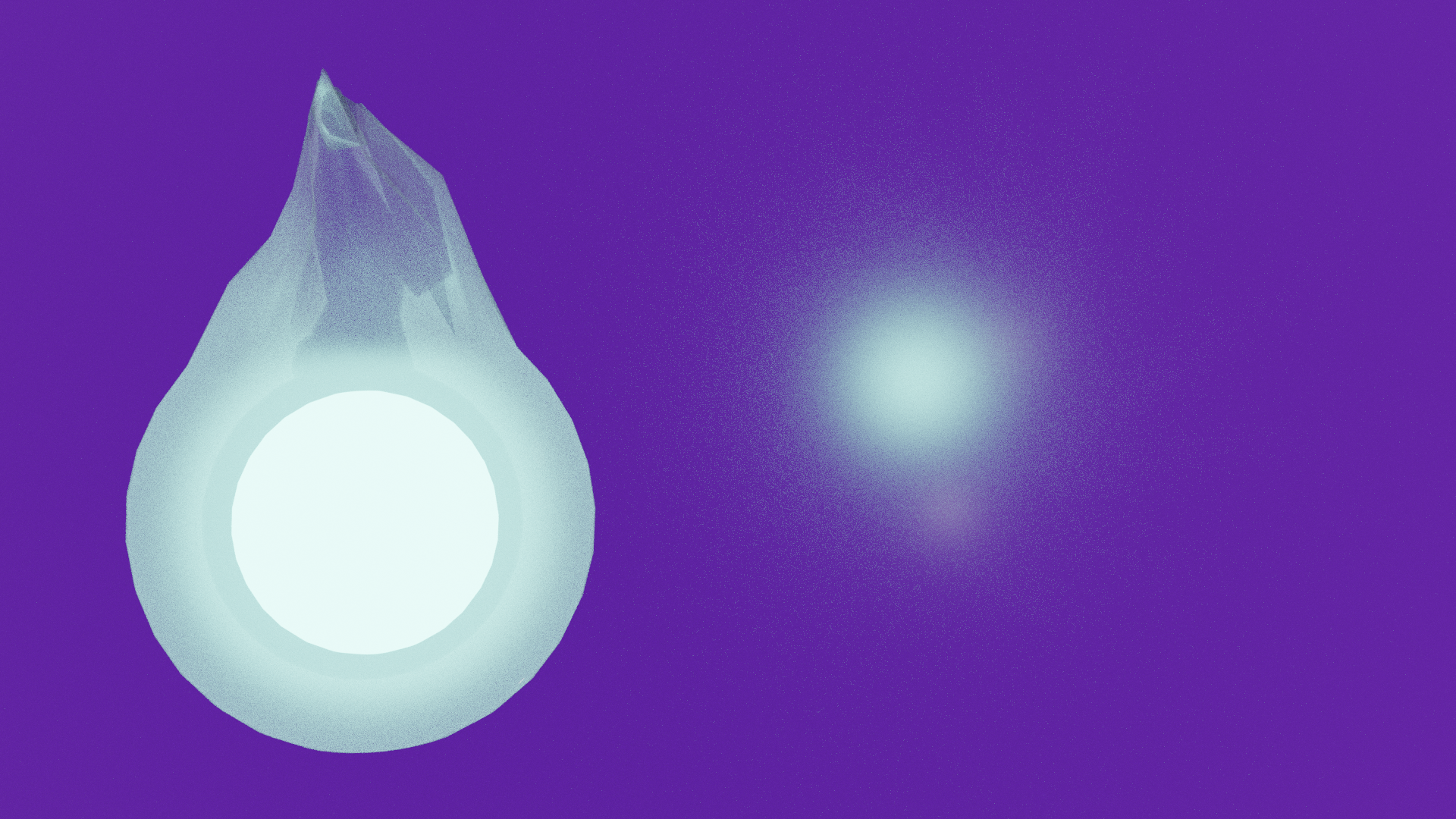
Ghost ball
Using emission & transmission.

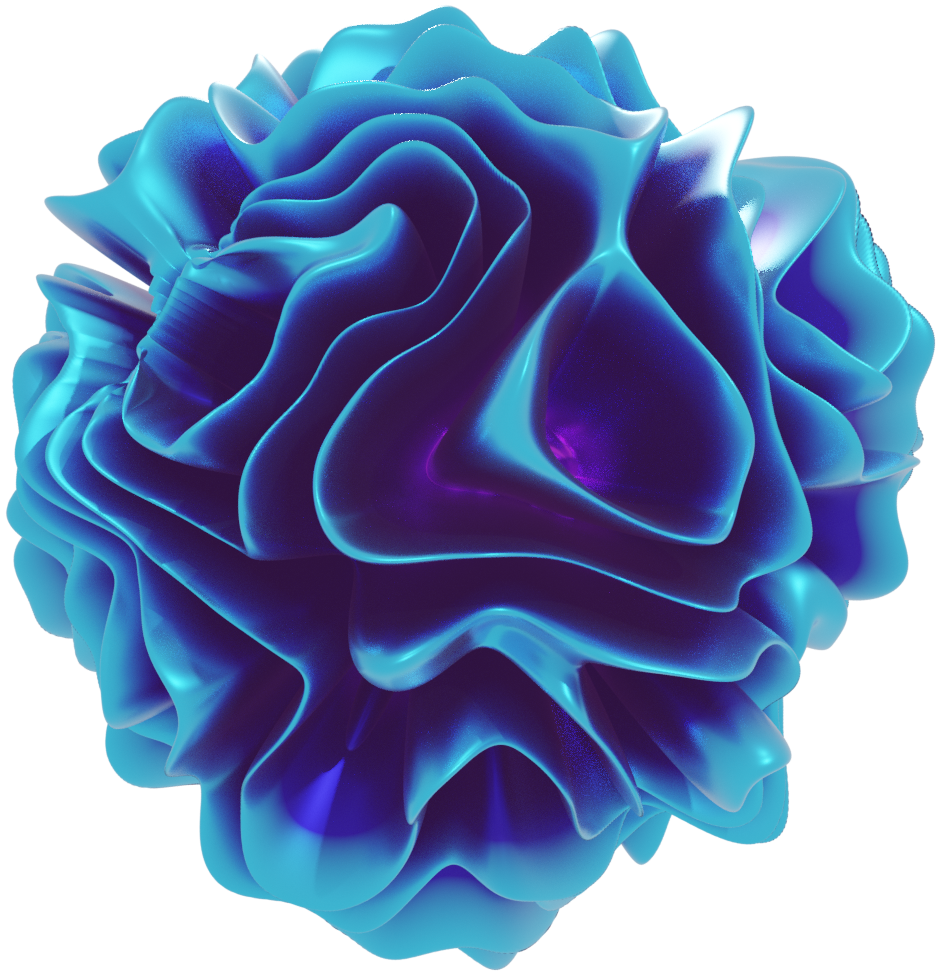
Displacement orbs
It may not look like it but for each of the objects below the mesh is a perfect sphere but with a displacement map applied. Usually displacement maps are used to create small bumps and dips on objects but here the same technique has been pushed to the extreme to produce heavily distorted alien looking objects.
Thanks to Chris P's tutorial for teaching me to create these.


Note: this is one of the cases where your choice of rendering engine within Blender makes a dramatic difference. Initially I'd selected the Eevee rendering engine but the displacement maps didn't do anything. As soon as I switched to the Cycles engine it all came together.
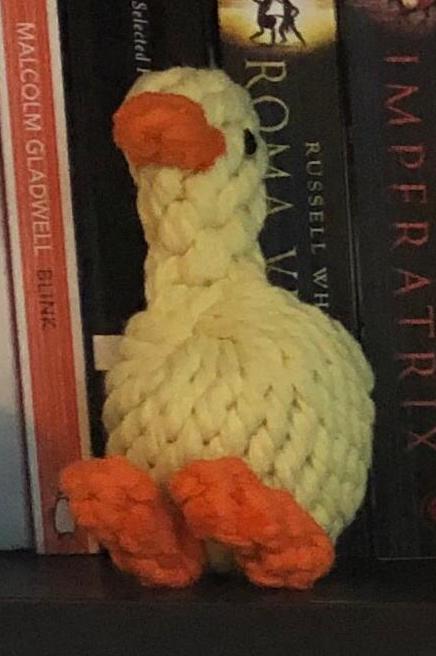
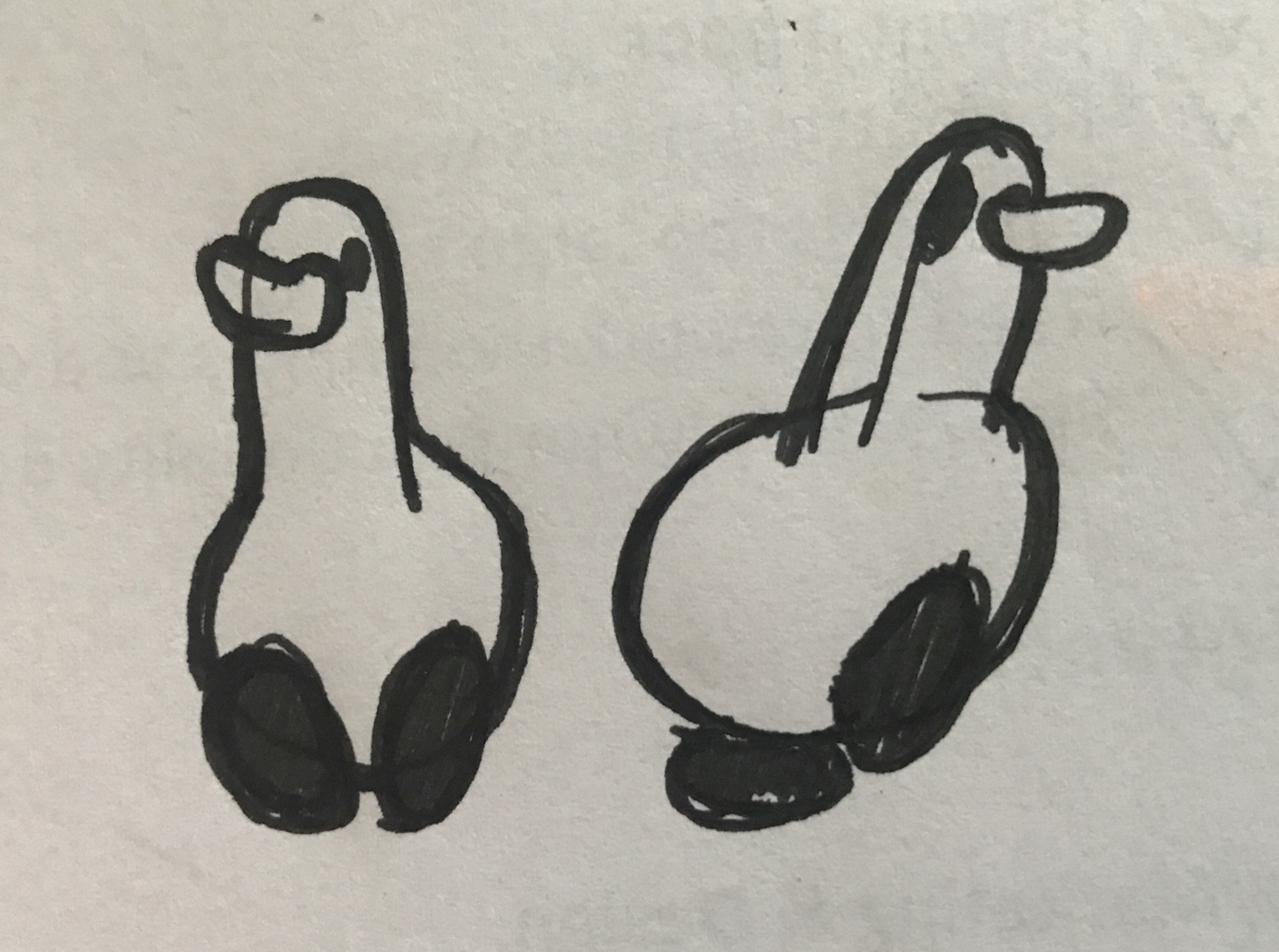
Ducky
I decided to sketch ducky a couple of times to get a feeling for the personality and positioning of elements before I spent time animating in Blender. If I was more familiar with Blender at this point I'd try out the Blender Greecepencil tool for this step.



What's next?
I've got a ways to go with learning Blender but at the end of the day I'm a web developer so
next I'm going to play with loading 3D assets into the browser. I'll probably reach for the ![]() Three.js library and I'm going to be limited by both Three's featureset
as well as the normal web considerations such as performance and asset download size.
Three.js library and I'm going to be limited by both Three's featureset
as well as the normal web considerations such as performance and asset download size.